ランディングページをつくりたいけれど、どんなデザインにしたらいいか悩んではいませんか?参考にするならおしゃれなランディングページがいいけど、いいデザインとはいったいどんなデザインなのでしょうか? 今回は、ランディングページでデザインの参考にしたいまとめサイトと、チェックポイントを紹介します。
Contents
優秀なランディングページのデザインとは?
ランディングページの目的は、顧客に購入や申し込みなどの行動をしてもらうことです。コンバージョンとは、訪問者がこれらの行動を起こしてくれた状態をいいます。ランディングページでは、いくらデザインがよくても、コンバージョンが取れなくては意味がありません。
ズバリ、優秀なランディングページのデザインとは、コンバージョンが獲得できるデザインです。いいかえれば、ペルソナに効果的に訴求できるデザインともいえます。
ランディングページの訴求軸を決めるペルソナ設定
ランディングページで、重視されるのがペルソナ設定です。ペルソナは、商品やサービスを購入してくれる具体的な人物像です。ターゲットとの違いは、年齢・性別・居住地・職業・役職・年収・価値観…などより深い人物像を設定します。ペルソナによって変わるのが、商材を魅力的に感じる訴求軸です。ランディングページでは、ペルソナ設定をもとに、訴求軸を決定します。商材は同じでも、Z世代は「デザイン」「新規性」、主婦なら「安全性」「価格」など、ペルソナが変われば訴求軸も変わります。
どんな箇所をチェックすればいい?参考のポイント
まず「商材・ペルソナ・コンバージョン・ベネフィット」を意識しましょう。ランディングページでは、ペルソナの悩みや問題を商材で解決できることをベネフィットで伝え、コンバージョンへ導きます。
商材はサービスや商品、ペルソナは商材を購入してくれる具体的な人物像です。コンバージョンには、「購入」「お問い合わせ」「資料請求」などがあります。ベネフィットは、「顧客が商品やサービスから得られる効果や利益」です。その上で、以下の箇所をチェックしながら、コンバージョン達成のためにどんな工夫がされているかを考えると良いでしょう。
ファーストビュー
訪問者が最初に目にする、ページ上部のスクロールしないでも見える部分です。訪問者は、自分に必要なサイトかをファーストビューで判断します。ランディングページでは、約70%以上の人がファーストビューで離脱するといわれます。離脱を防ぐには、ファーストビューで何のサービス・商品かだけでなく、その強みやベネフィットを伝えることが大切です。離脱を防ぐ工夫が、チェックポイントです。
ファーストビュー部分の目を引く大きな写真やイラストが、メインビジュアルです。メインビジュアルは、一目で商品やサービスが分かり注意を引くようにします。キャッチコピーでベネフィットを強調して、離脱を防止。数字による権威付けを王冠やメダルのデザインで入れるのも効果的です。他の商材より優れている「No1」といえるものがあれば、ぜひアピールしましょう。情報への信頼性や権威性が高まり、購入意欲を高められます。
配色
配色の選択肢には、ブランディングでコーポレートカラーやブランドカラーを選択する、ペルソナに与えたい印象の配色を選択するなどがあります。性別により好む色も違い、男性は寒色系、女性は暖色系を好む傾向があります。色づかいにどんな規則性や工夫があるかが、チェックポイントです。配色は、メインカラー・サブカラー・アクセントカラーの3つに絞ると上手くまとまります。それぞれの内容とベストな比率は次のようになります。
- メインカラー25%:商品やサービスのイメージを決定する主役の色です。
- ベースカラー70%: 背景色。視認性を考えて決定します。
- アクセントカラー5%: 目立たせたい・注目させたい箇所に使う色です。購入ボタンなどに使用します。
構成
ランディングページの構成には、よくつかわれる基本的な型があります。その構成は次のとうりです。
- キャッチコピー・メインビジュアル
- 共感
- 商品・サービス説明
- 中間CV
- ベネフィット
- 導入実績・お客様の声
- クロージング(行動喚起)
どのような構成で、コンバージョンにいたるよう情報設計されているかチェックします。
表現方法
各構成部分で、どんな情報がどのように表現されているかがチェックポイントです。
文章をマーキングしたり、フォントの大きさや太さを変えてメリハリをつけると、デザインにメリハリが出ます。数字が関係する文章やコンテンツは、グラフや図形を使うとわかりやすいです。
写真をストックフォトから複数利用する場合は、写真のトーンをそろえることが大切です。写真選択では、ペルソナの実生活に近い画像を選ぶと共感や魅力を感じてもらいやすくなります。また、ペルソナを意識したトンマナも大切です。トンマナとは「トーン&マナー」の略で、デザインやスタイル、文言などに一貫性を持たせるルールのことです。
CTA
CTAは、行動を喚起させるメッセージを書いたボタンです。チェックポイントは、「デザイン」「位置」「コピー」です。ランディングページで一番目立たせます。周囲の色と対比する色にしたり、立体的なデザインにします。よく配置されるのは、コンテンツ直下・ファーストビュー内・ヘッダー内・フッター内です。
ボタンの上に行動をひと押しするようなコピーを添えるのも効果的です。例えば、「送料無料」「今なら○%OFF」のようなコピーがあげられます。不安を払拭するのに使えるのが「効果がなければ全額返金いたします」「無理な勧誘は一切なし」などのコピーです。
ボタン本体に入れるメッセージは、訪問者の目線で考えます。「クリックしたら何がおきるか」「ボタンを押すメリット」を具体的に説明する事が大切です。例えば、「資料請求する」「14日間無料で体験する」です。
入力フォーム
入力フォームの項目が多く複雑なデザインだと、入力が面倒だと思われてしまいます。そのためできるだけシンプルなデザインで、必要な項目に絞ることが大切です。項目は必須項目と任意項目が一目でわかるようにします。項目内容やデザインがチェックポイントです。
まとめサイトで効率的に参考事例を探す4つの方法
まとめサイトで効率的にランディングページの参考事例を探すには、次の4つの方法があります。
業種やカテゴリーで探す
ランディングページは、業種により特徴が違います。特徴や傾向をつかむために、制作するランディングページと同じ業種で探します。商材が変わると同じ業界でも特徴が変わるため、競合他社の同じ商材を参考にするとイメージがつかみやすいです。まとめサイトにより、業種ではなく「ファッション」「住宅・不動産」「スポーツ」などカテゴリーで探すことも可能です。
色で探す
多くのまとめサイトは、色で検索できます。
商品・サービスのイメージにあった色で探したり、ペルソナに与えたい印象から色を選択して探します。色により異なるのが、心理的イメージです。例えば、赤は情熱的でエネルギーを感じさせ、緑は自然を想像させて安心感や癒しを与えます。色が与える心理的イメージを意識して使うと効果的です。
イメージで探す
「かわいい」「シンプル」「爽やか」などのイメージから探す方法です。イメージで探せば、商材や業種が違っても使われる色やデザインの傾向がつかめます。
パーツ別に探す
パーツ別に探せるまとめサイトが便利です。「導入事例」「CTA」「資料ダウンロード」など、参考にしたいデザインパーツで探します。参考にしたい部分がまとめて見つけられるので、アイデアを考える際に役立ちます。
デザインの参考にしたいまとめサイト9選
ランディングページのデザイン制作で参考になるまとめサイトを紹介します。

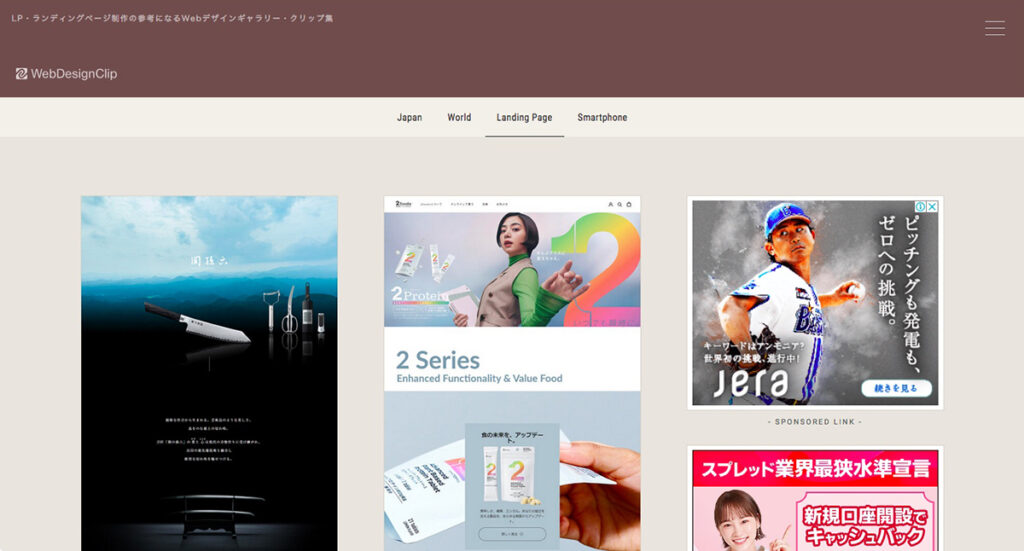
WebDesignClip
日本国内のWebデザイン・海外のWebデザイン・ランディングページデザイン・スマホサイト/レスポンシブWebデザインの4つのコンテンツがあります。色はメインカラーとサブカラーから検索可能。カテゴリーは21種類あります。タグ検索では、サイトタイプとレイアウト、テイストとスタイル、デザインとエレメントで探せます。

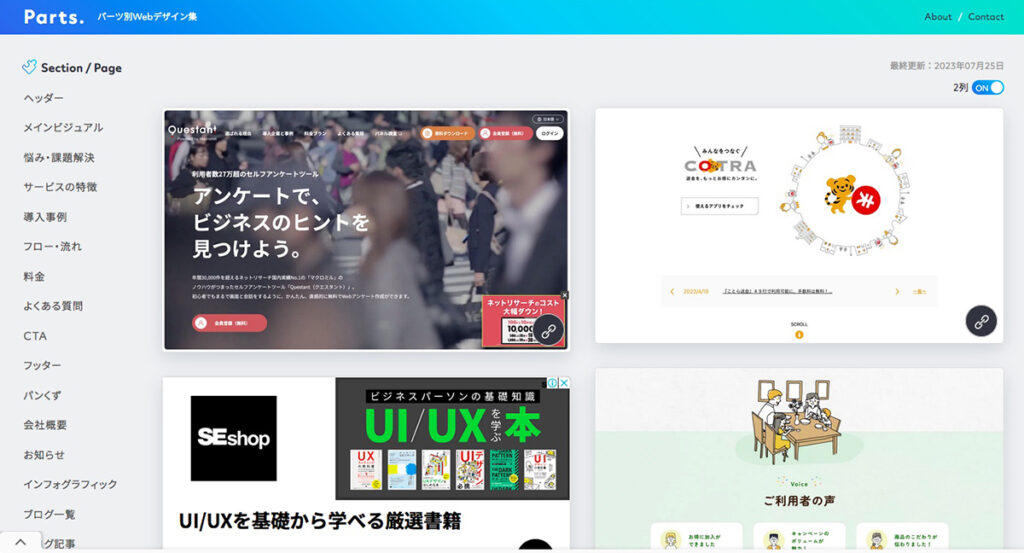
Parts.パーツ別Webデザイン集
SaaSのサービスサイトやランディングページを中心にしたまとめサイトです。メインビジュアル・CTA・フッターなどパーツやセクションごとのデザインが一覧になっています。キャッチコピーや構成、デザインの参考に活用できます。

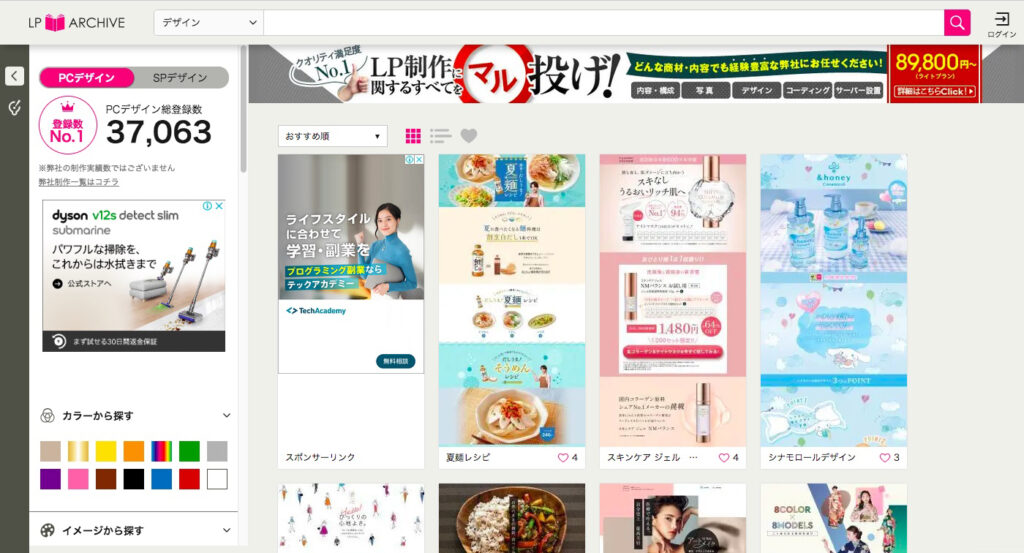
LP ARCHIVE
ランディングページに特化したデザインまとめサイトです。毎日10ページ以上のデザインが追加されています。カラー・イメージ・カテゴリーから探せます。

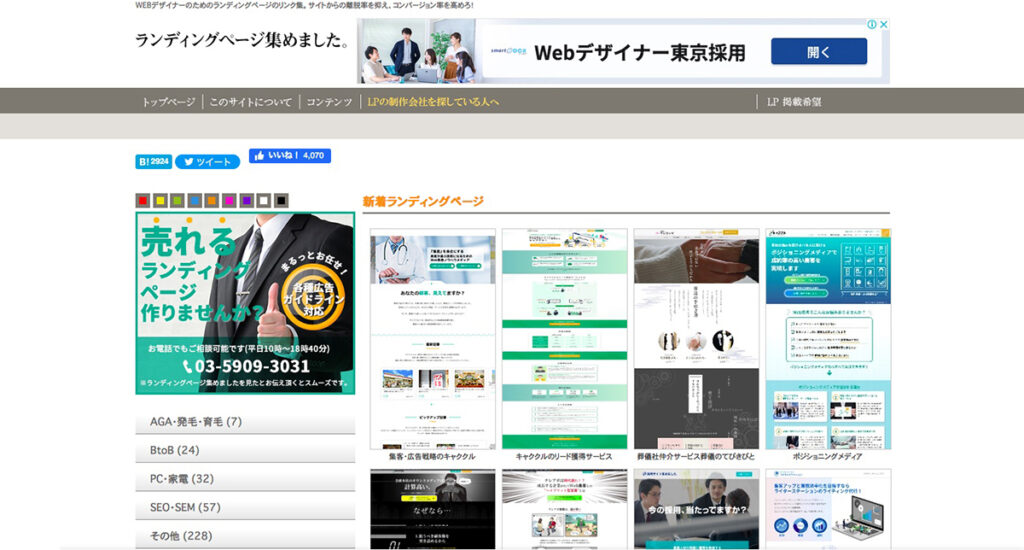
ランディングページ集めました。
Webディレクターの管理人が、厳選したランディングページをまとめたサイトです。色やカテゴリーから探せます。まとめ以外に、ランディングページ制作で役立つコンテンツも掲載されています。

SANKOU!
国内の素敵なサイトをまとめたギャラリー・リンク集です。新しく公開・リニューアルされたサイトを中心に更新しているので、最新のデザイン手法や技術などのトレンドがつかめます。さまざまな業種・テイストのサイトが掲載・細かく分類されていて、目的のサイトがすぐに見つけやすいです。

matome
リード獲得に特化したCMS「LeadGrid」が運営するギャラリー・リンク集。
マーケティング視点でトレンドを抑えたサイトを厳選しています。ランディングページ・企業サイトなどのサイトタイプや業種・業態などでの分類検索が可能です。掲載サイトのほとんどが、BtoBサイトです。

LP advance
ランディングページ制作に携わる、デザイナー・コピーライター・プランナーのためのリンク型参考サイトです。カテゴリー・色・タイプはもちろん、メインビジュアル別やエフェクト効果、コピーライティングでも検索可能。より制作者目線で活用できます。

RESPONSIVE WEB DESIGN JP
国内の秀逸なレスポンシブサイトを集めたギャラリーサイトです。閲覧デバイスごとの見え方の違いが一目でわかるのが特徴です。

LP幹事
掲載数2,500件以上の日本最大級のランディングページデザイン事例サイトです。業界・カラー・イメージを組み合わせて、参考事例を検索できます。
まとめ
デザインは、見た目を美しく整えることではありません。デザインには、「課題解決や目的達成のために設計をする」という意味があります。ランディングページの目的は、顧客に購入や申し込みなどの行動を起こしてもらうことです。デザインを参考にする時は、コンバージョン達成の工夫がどこにあるかを考えるようにしましょう。

